
2022.09.19
#webサイト

こんにちは。
最近麺類ばかりを食している小林です。
契約しているスポーツクラブもサボりまくっているので、わがままボディに磨きがかかります。
さて、サイトを製作する上で、様々な優良テーマやプラグインを利用出来るのがWordPressですが
そのままのデザインやレイアウトに納得出来ない、なんて事はよくありますよね。
しかし、完全にイチからオリジナルのテーマを作るとなると、結構な時間がかかってしまいます。
そこで今回の記事では、WordPressの基本構造から簡単なカスタマイズの方法などを紹介して行きたいと思います。
WordPressとは、ブログやコーポレートサイトを無料で作成できるオープンソースソフトウェアです。
HTMLだけで作られた通常のWebサイトだと、基本的に1つのHTMLファイルで構成されていると思いますが
WordPressではHTMLやCSSの他に、PHPというプログラミング言語で記述されたテンプレートパーツを
組み合わせて構築されています。

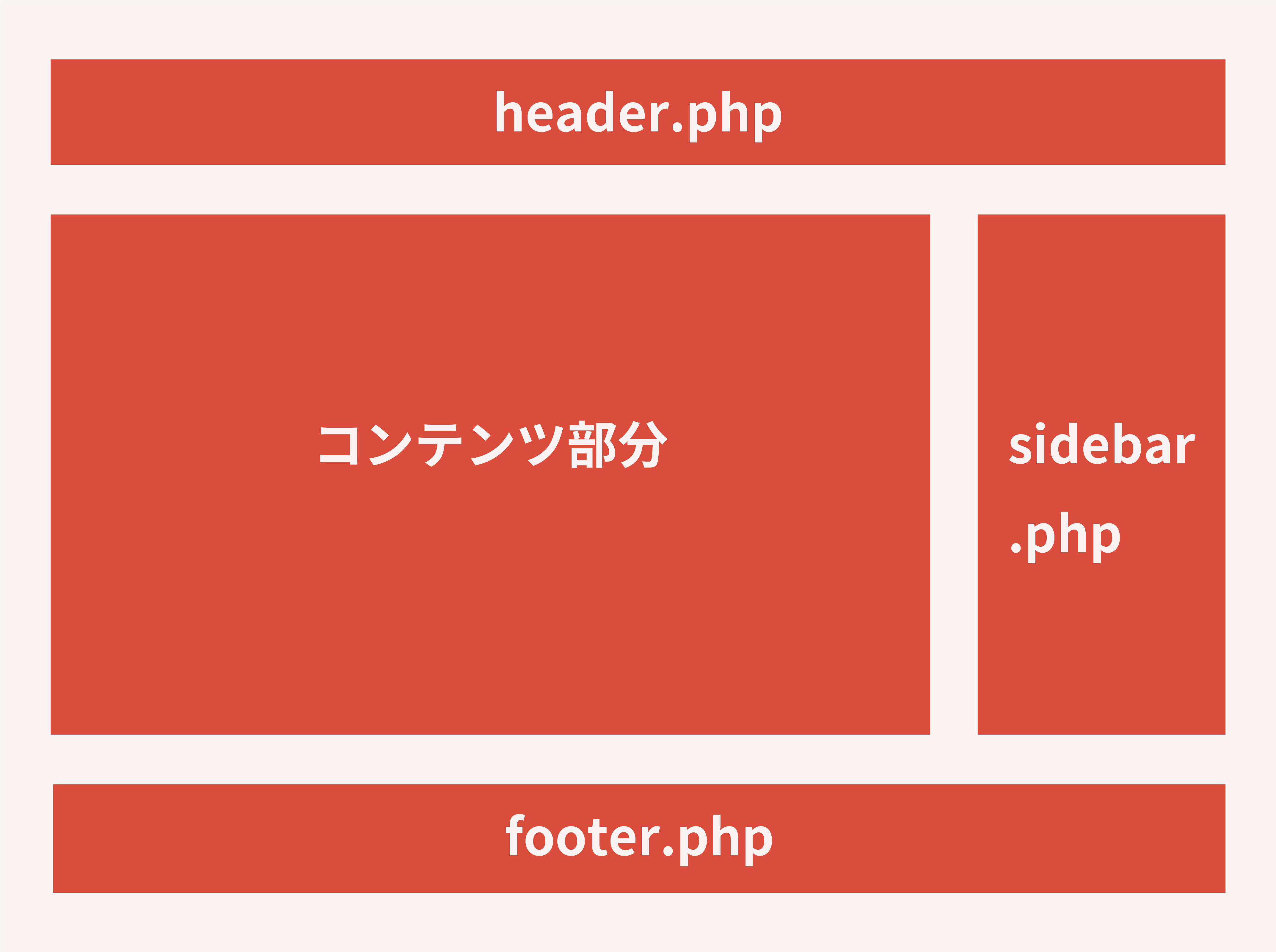
WordPressで構築されたWebサイトは、上記の画像の様にヘッダーの記述はheader.phpに、フッターの記述は
footer.phpにとパーツ毎に切り分けられたファイルの構成となっています。
冒頭でも述べましたが、完全なオリジナルテーマを作るには相応の時間がかかってしまいます。
なので、基本の枠組みが用意されているテーマを利用するのが一般的です。
しかし、WordPressでは数多くのテーマが存在し、そもそものテーマ選びから迷ってしまう事もあると思います。
そこで今回は、最初から用意されているデフォルトテーマ活用してみましょう。

写真やテキストの変更だけでそのままの利用も出来ますが、
最初からカスタマイズの利用を想定しているシンプルな作りになっているテーマも多く存在しており
デフォルトのTwentyシリーズ(TwentySeventeen や TwentySixteen) もカスタマイズ前提のテーマと言えるでしょう。
次に、WordPressを利用しはじめた方に、最初に知っておいていただきたいカスタマイズ方法を紹介したいと思います。
見た目だけであれば、静的なサイト同様にCSSでカスタマイズする事が可能です。
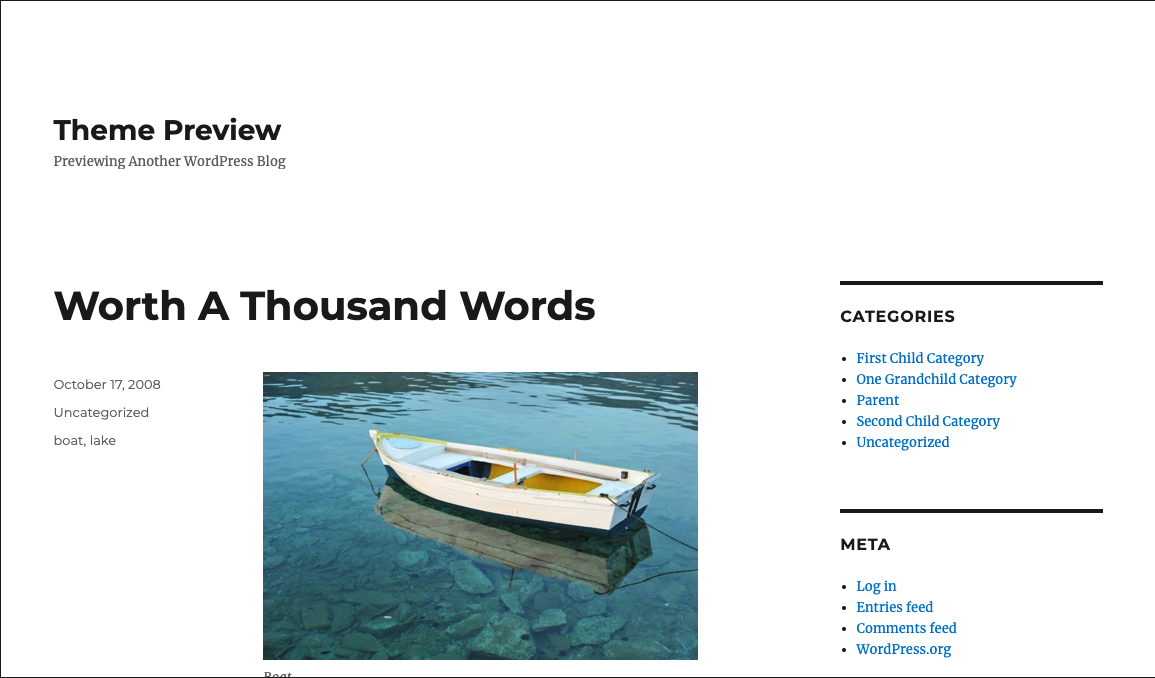
デフォルトのTwenty Sixteenはシンプルなデザインなので、CSSでテーマカラーやフォントを変更するだけでも
印象をガラリと変えられるので実際に利用している方も多いのではないでしょうか。
しかし、サイトの方向性や目的を明確にしておく事が前提なので、カスタマイズ内容を
事前に考えておく必要がありますが、ここではその方法のみに絞って紹介させていただきます。
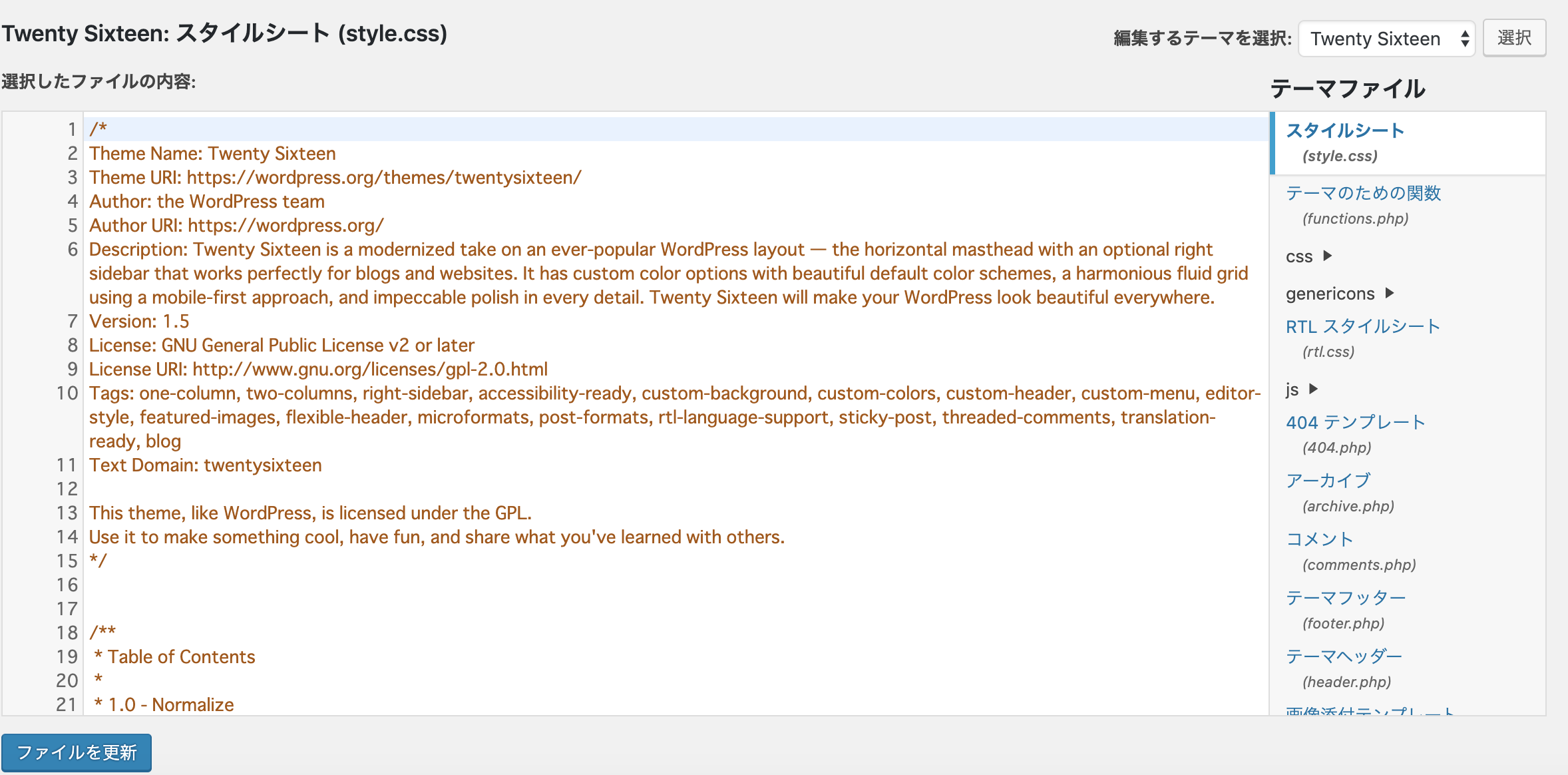
WordPress管理画面の左メニュー「外観」から「テーマの編集」を選択します。
(FileZillaなどのFTPクライアントを利用してファイルをアップロードする方法もありますが今回は割愛します)
すると、右側にテーマのPHPファイルがたくさん出てきますが、今回使用するのはstyle.cssのみです。

※誤った記述で更新してしまうとサイトの表示が崩れたりする場合があるので、ファイルを更新する場合は必ずバックアップを取っておくようにしましょう。
(子テーマを作成して有効化する事で、直接編集するよりも安全に編集する事が出来ますが今回は割愛します)
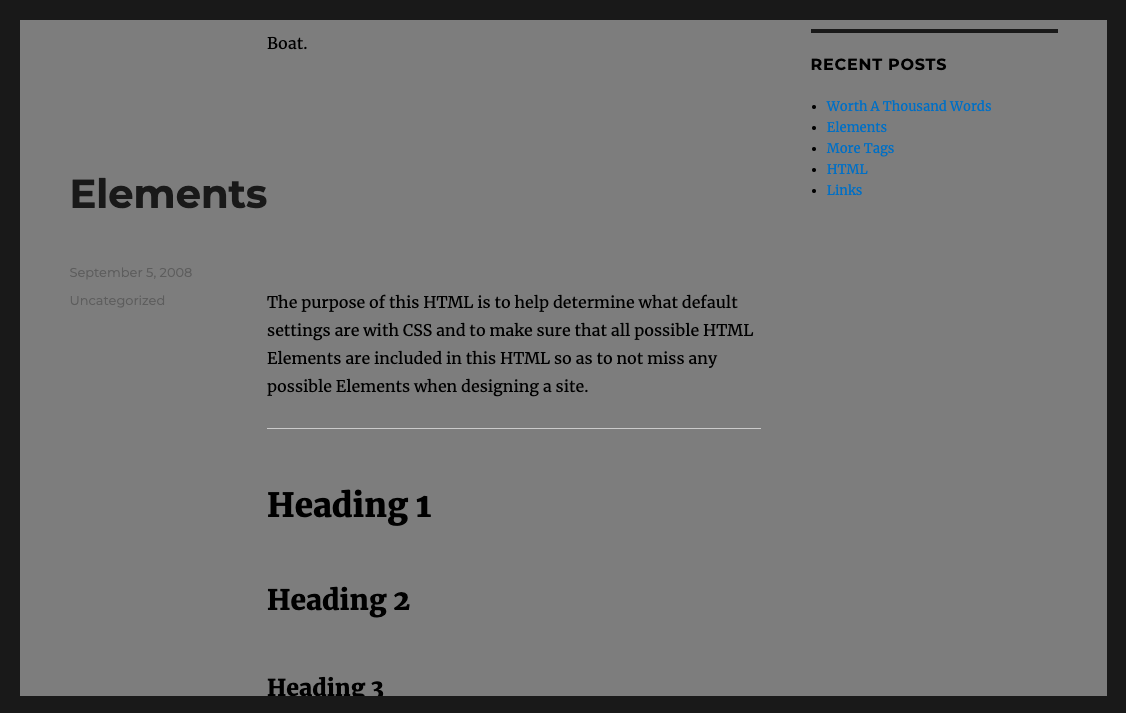
サイト全体のカラーをグレーに変更する場合は、1538行目あたりのbackground-colorを編集します。
|
1 2 3 |
.site { background-color: #888; } |

これだけでもかなり印象が変わりましたね。
フォントのカラーやリンクの色なんかも同様にカスタマイズする事が可能ですので
様々なカスタマイズを検証してみてはいかがでしょうか。
見出しのフォントカラーを白に変更する場合は、1712行目あたりのcolorを編集します。
|
1 2 3 |
.entry-title a { color: #fff; } |
リンクの色を紫色に変更する場合は、737行目あたりのcolorを編集します。
|
1 2 3 4 |
a { color: #cc005e text-decoration: none; } |
WordPressを用いたブログサイトやコーポレートサイトを運営するのに、
必ずしもHTMLやCSSの知識が必要になるかと言うとそうではありません。
しかし、より独自性の高いサイトを構築するにはある程度の言語の理解が必要になるので
無料のテーマをインストールして色々試してみてはいかがでしょうか。